A filter allows the user to limit the data returned in a query. BLD includes extensive tools for filtering,
built around its EntityFilters.

When preparing your DataBound controls, you used
Field Templates
provide a standardized, business logic driven user interface for the DataFields shown.
Filter Templates do the same for filtering. A Filter Template is a User Control file that inherits from
PeterBlum.DES.BLD.BaseFilterTemplate and creates EntityFilters
that the DataSource passes to your Select method. It’s web controls and HTML describe a specific user interface for getting
setting up a filter’s rules. For example, users enter the start and end values of a range using two textboxes.
So there is a Filter Template User Control for a range. Actually there are many, one for each data type,
such as decimal, integer, and currency, because each can offer unique textbox controls.
They are located in the [web app]\BLD Templates\FilterTemplates folder.
Here is the content of Decimal.ascx, which supplies a range filter for decimal data types:
<%@ Control Language="C#" Inherits="PeterBlum.DES.BLD.NumericTextBoxRangeFilterTemplate" %>
<script runat="server">
public void Page_Init(object sender, EventArgs e)
{
SetupFilterControls(Start, End);
SetupThruLabelControl(Thru);
}
</script>
<des:DecimalTextBox id="Start" runat="server" ShowSpinner="true" />
<des:LocalizableLabel ID="Thru" runat="server" AssociatedControlID="End" />
<des:DecimalTextBox id="End" runat="server" ShowSpinner="true" />
These templates are so simple because they inherit from powerful base classes,
such as NumericTextBoxRangeFilterTemplate shown above.
Here are the controls used with Filtering. (The next few topics will look at them in detail.)
- BLDFilterField – Add a single Filter Template to the page.
- BLDPatternForFilterFields – Adds a list of Filter Templates and associated buttons to the page.
Use either Automatic Scaffolding or user specified FilterFieldInPattern objects to identify which DataFields are filtered.
This control uses Pattern Templates to determine the layout enclosing the Filter Templates.
- BLDPatternForFilterField – Adds one Filter Template enclosed in a Pattern Template.
Typically the Pattern Template includes the label for the DataField and HTML to layout the label and Filter Template.
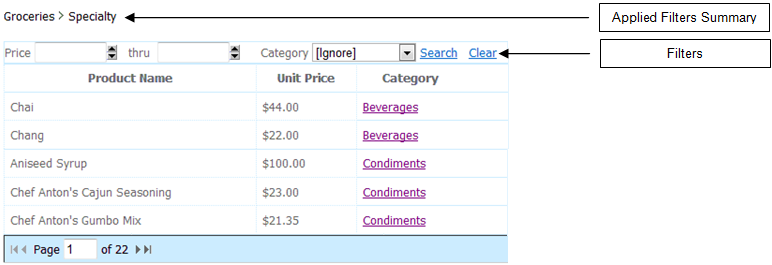
- BLDFilterSummary – Displays the filters applied to the current query.
It lists each filter using its Summary Text. It offers the user buttons to clear those filters.
- BLDFilterButtons – Adds the buttons associated with filtering: Search, Clear, and Reset.
Usually used when using BLDFilterField controls as the BLDPatternForFilterFields control has this control
built into its Pattern Templates.
- BLDWidgetsView – This jack-of-all-trades control is described later, but one of its abilities
is to host each of the preceding controls within its Fields collection by using:
FilterFieldWidget, FilterFieldsWidget, FilterSummaryWidget, and FilterButtonsWidget.
The remaining filtering topics will deal with BLD's Filter Templates and their associated controls.
In the next topic, you can
explore the Filter Template files supplied with BLD.